How To Animate On A Path In After Effects
UI can be a determining gene whether visitors are interested in exploring a website or mobile apps.
If visitors are happy with the UI advent, they will come back to explore the website. Not merely the overall appearance, but even the smallest details, such every bit buttons, touch on the experience of visitors using the website.
In the awarding or on the web it volition exist more interesting if there are some animations included. You lot can brand animations with After Effects and and then export them into JSON files so that developers can install these animations in applications or the web.
Here is an example of making uncomplicated animation for a website or mobile awarding with the bodymovin plugin (https://aescripts.com/bodymovin/).
This article will discuss making a simple logo animation that can exist used as a basis for making more all-encompassing blitheness.
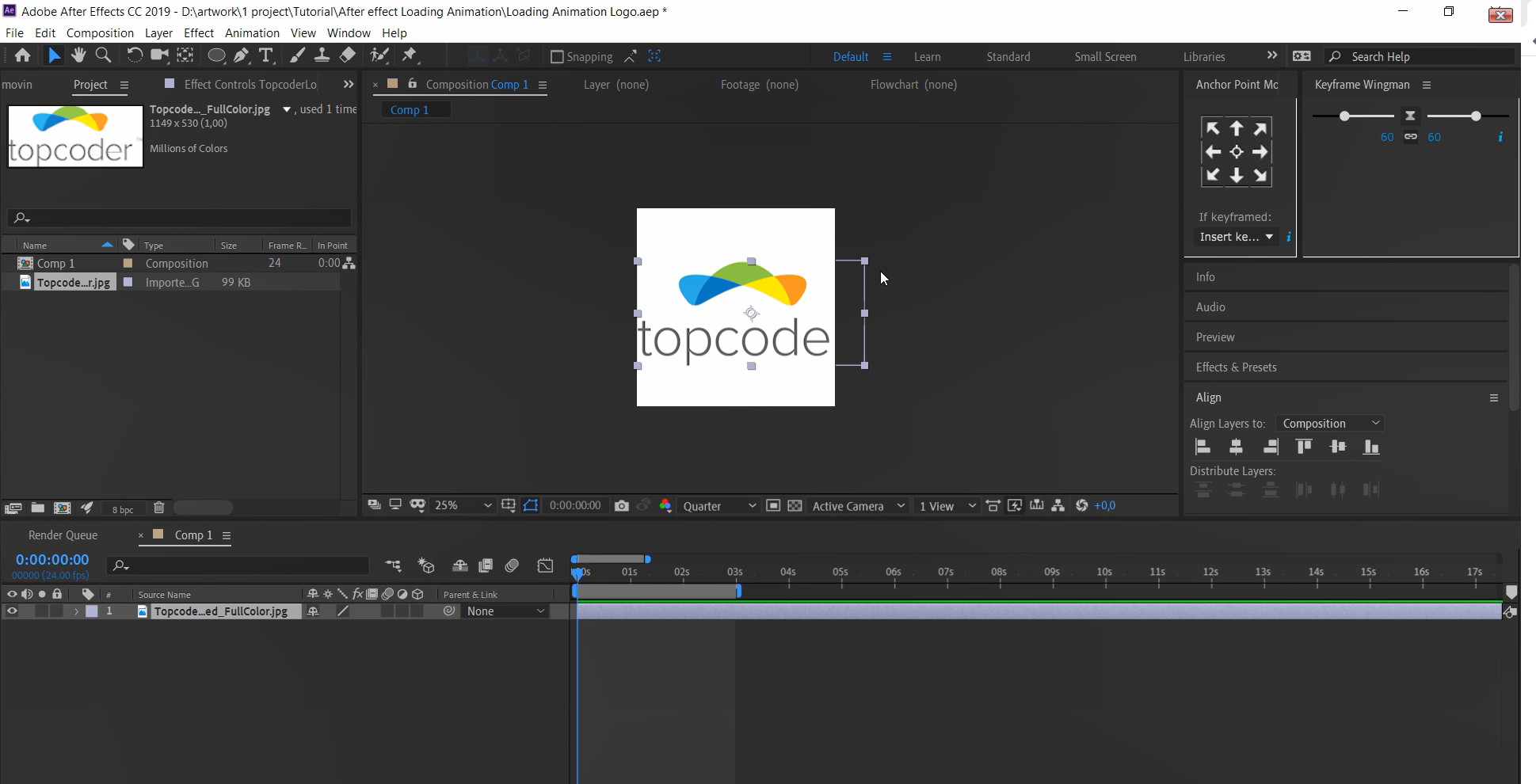
Step ane: Import logo
Jpg/png images have no size limit for insertion into Subsequently Furnishings. In fact, the greater the image quality, the amend the results when rendered.
If the vector image is from Adobe Illustrator, there is no provision for the size of the artboard and the same rule applies: the larger the resolution, the better it will exist rendered later.
After the prototype enters Adobe After Effects, it tin can be resized co-ordinate to the size of the artboard that y'all created.
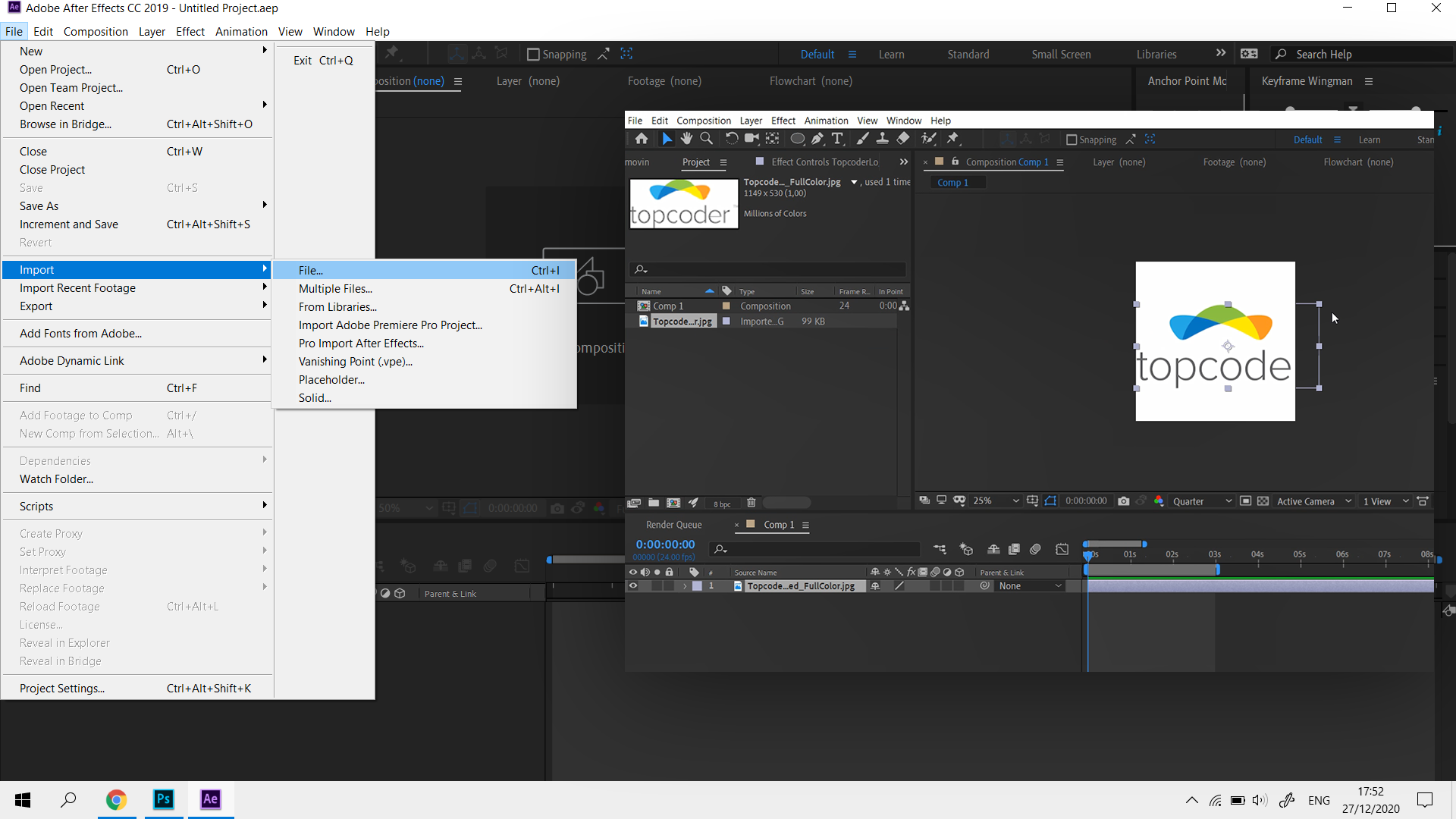
There are several ways to insert images (jpg, png, or Adobe Illustrator files) into Adobe After Effects.
-
Drag and driblet.
-
Navigate to the tiptop card bar and click file -> import (CTRL + I)
I'one thousand using the more unproblematic drag and driblet method here.


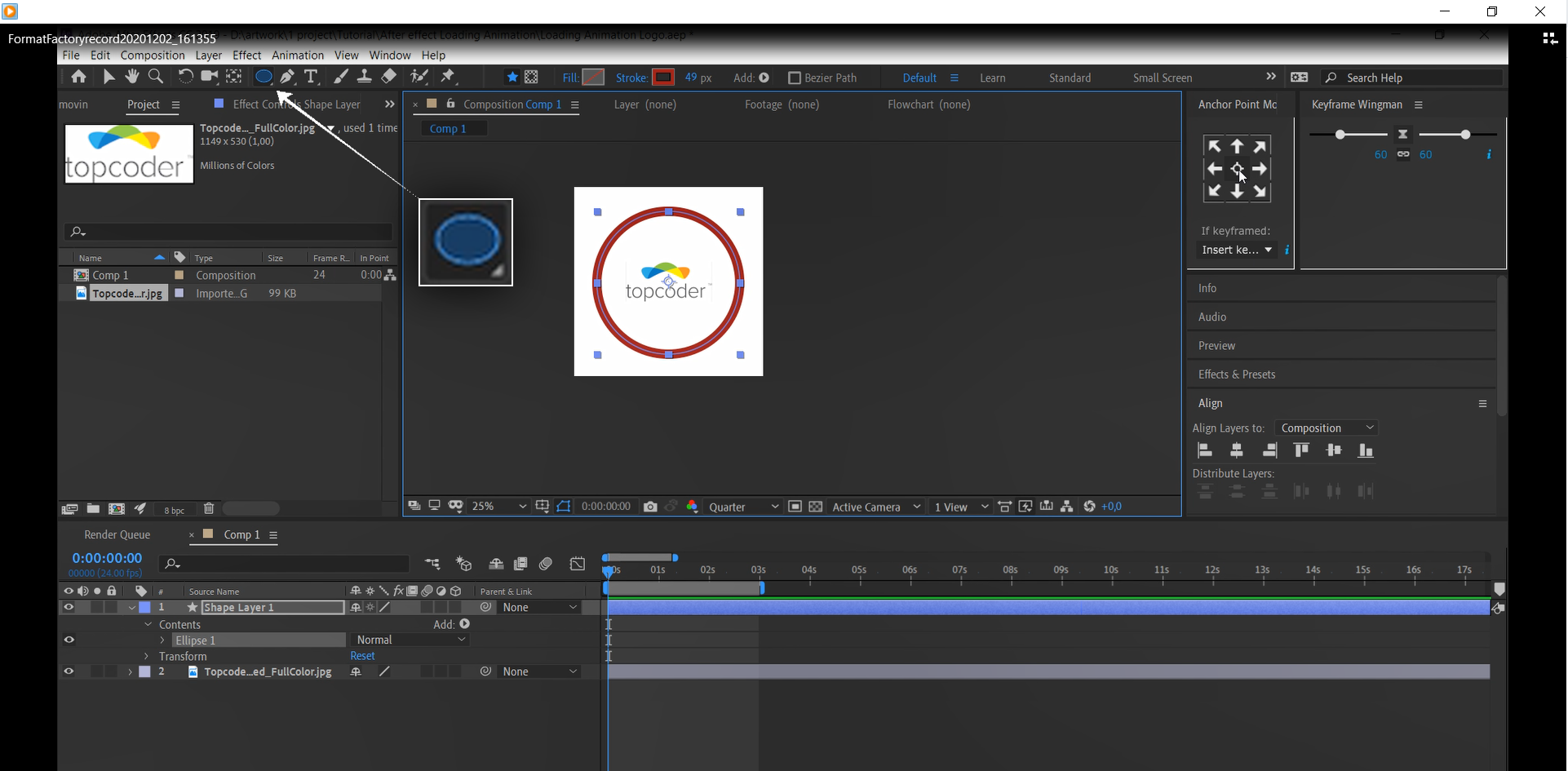
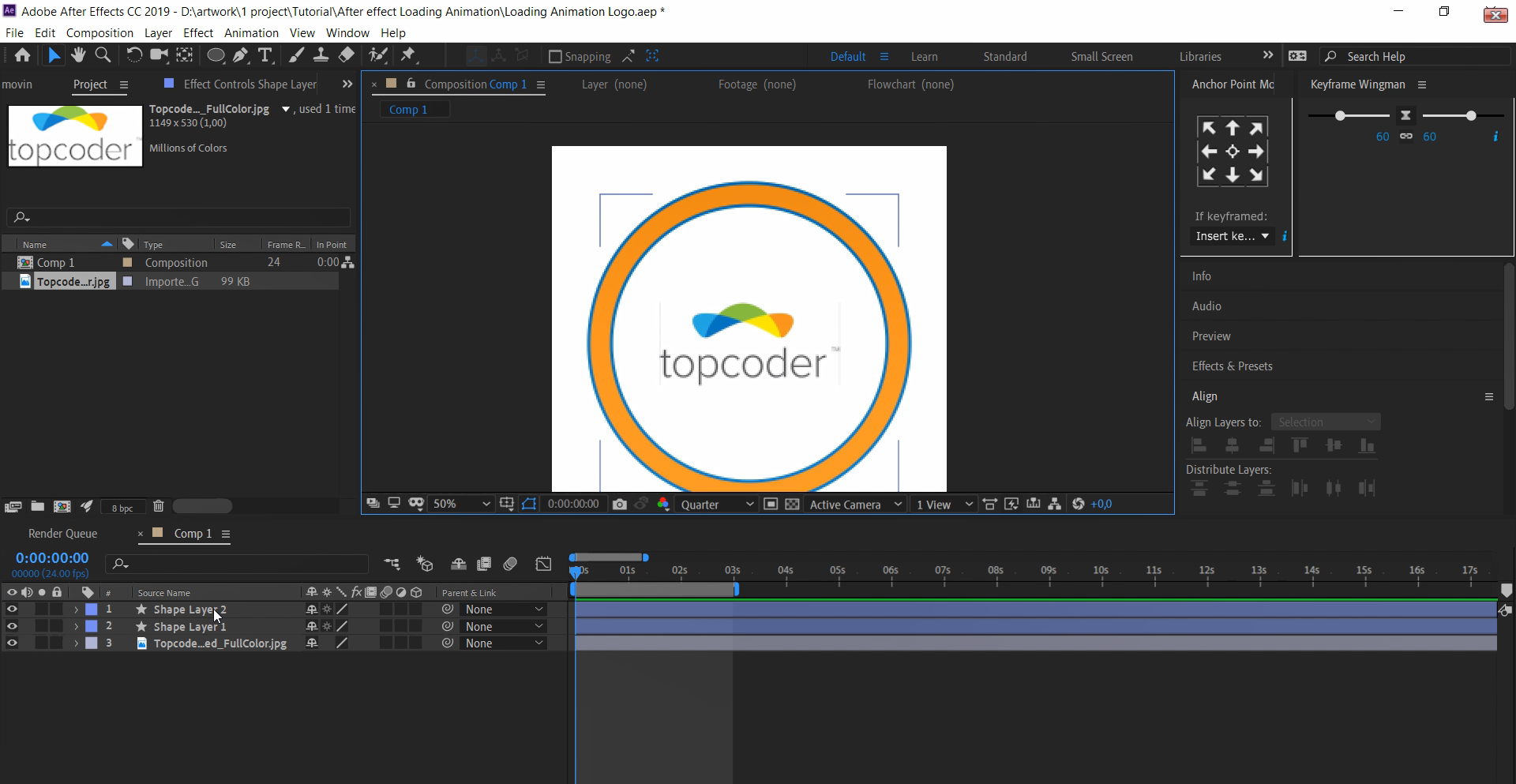
Footstep 2: Select the "ellipse tool"
In the highlighted area you'll come across several options, namely the rectangle tool to make a square, the ellipse tool to make a circle, the polygon tool to brand a hexagon, etc… Hither I utilize the circle, or ellipse, tool.
If in the highlighted section you don't see a circle, y'all can hold down alt + left click on the mouse, until you detect the circle.

Step 3: Duplicate the circumvolve
Duplicate the circle (ellipse tool) on the circumvolve shape layer that was created earlier.
-
Select the layer you want to duplicate in your composition
-
Click the edit carte at the top to reveal its dropdown carte du jour
-
Click duplicate
Here is an easy tip to duplicate layers: press Ctrl + d.
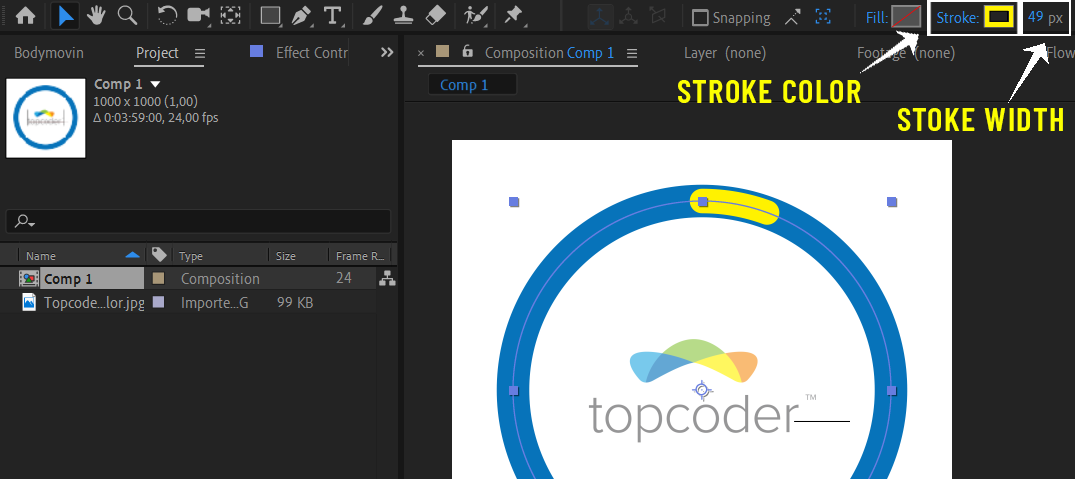
Once duplicated, alter the thickness of the line on the circle two layer. Hover the cursor over the master card at the top and look for the stroke width (iamge3a.png).
Annotation: swipe right to thicken the line, swipe left to shrink the line.
Then alter the color by clicking the stroke color tool, which is next to the stroke width tool.


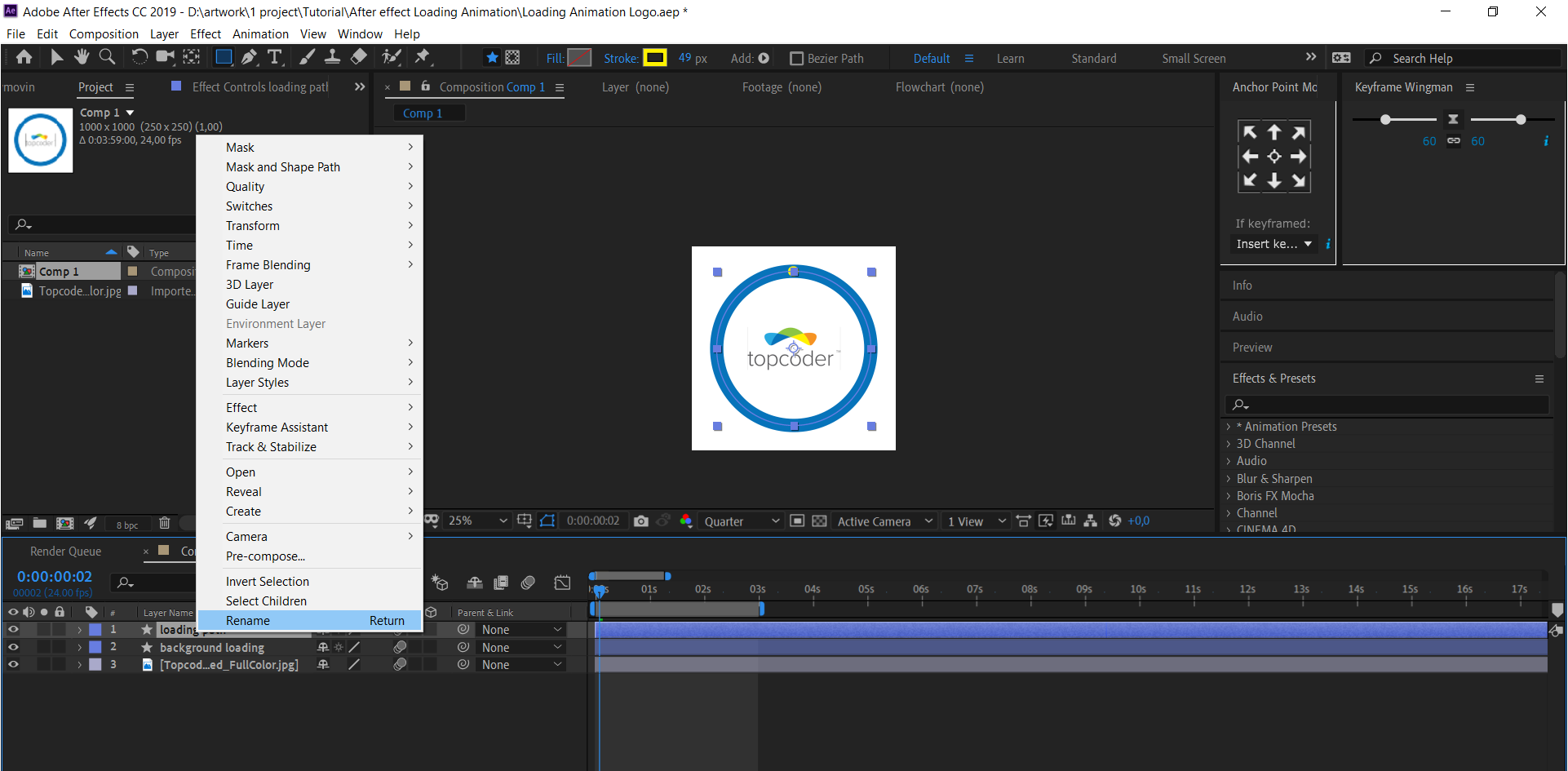
Step 4: Change the name of the circumvolve
Why do I advise changing the name? Because when we create an object After Effects automatically names the layers SHAPES ane, SHAPES 2, SHAPES 3, so on. I recommend renaming the layers and then it'southward piece of cake to marker each one.
-
Right click on the layer you want to rename.
-
Select rename.
-
Modify the screen proper name.

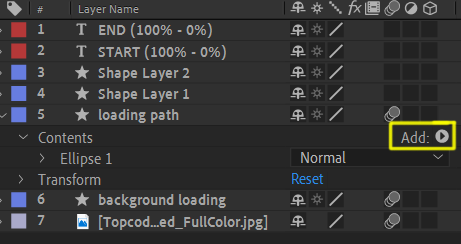
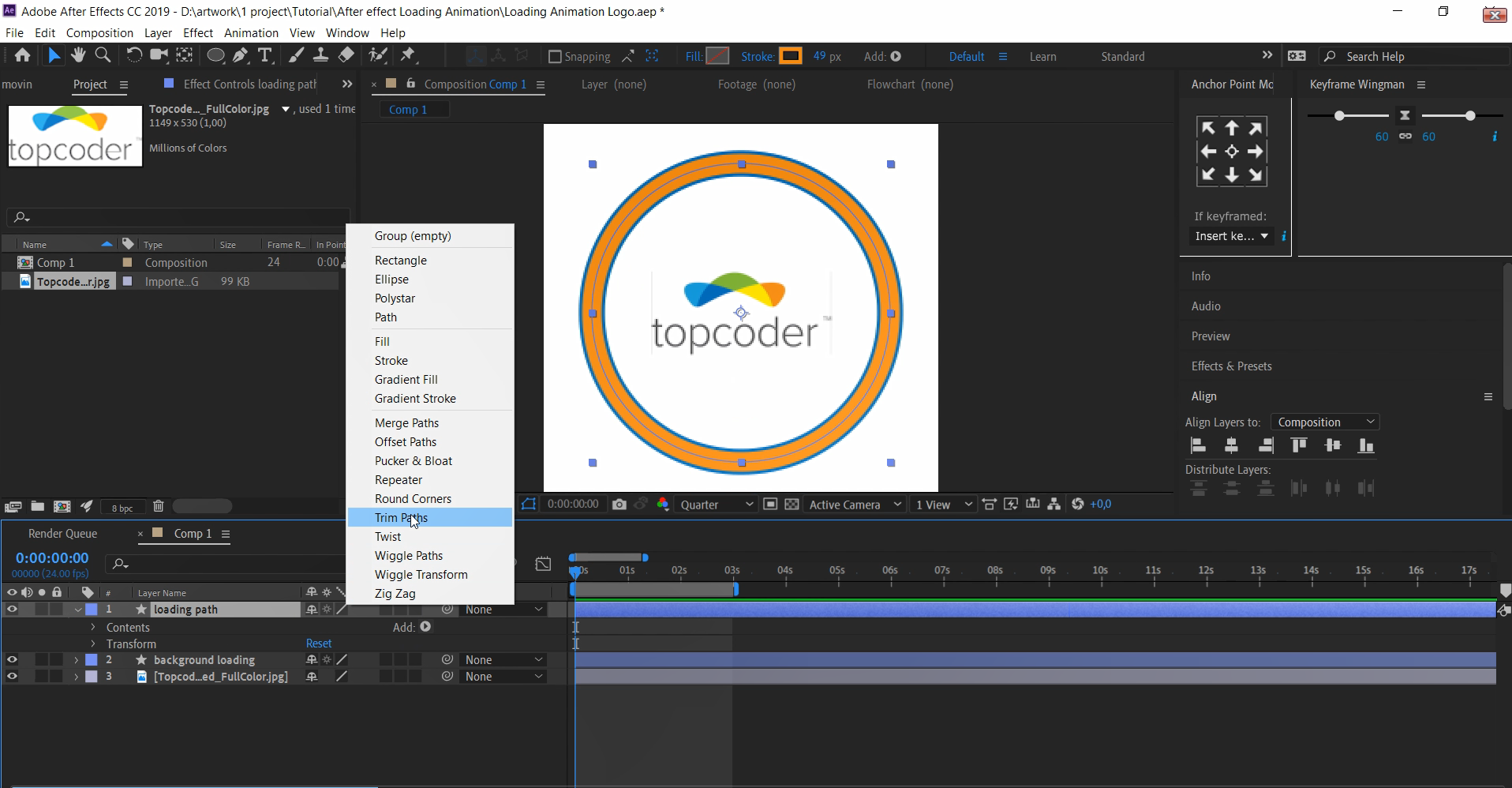
Stride v: trim paths select
On the first layer, open the arrow, and select trim paths.


Step 6: Trim paths breathing
Breathing the start, cease, and starting time properties to trim a path to create results similar to those achieved with the write-on result and the write-on setting for pigment strokes. If the trim paths functioning is below multiple paths in a group, so you tin can cull to have the paths trimmed simultaneously or treated as a chemical compound path and trimmed individually.
You can read more about trim paths hither: https://helpx.adobe.com/after-effects/user-guide.html/after-effects/using/shape-attributes-paint-operations-path.ug.html#alter_shapes_with_path_operations
-
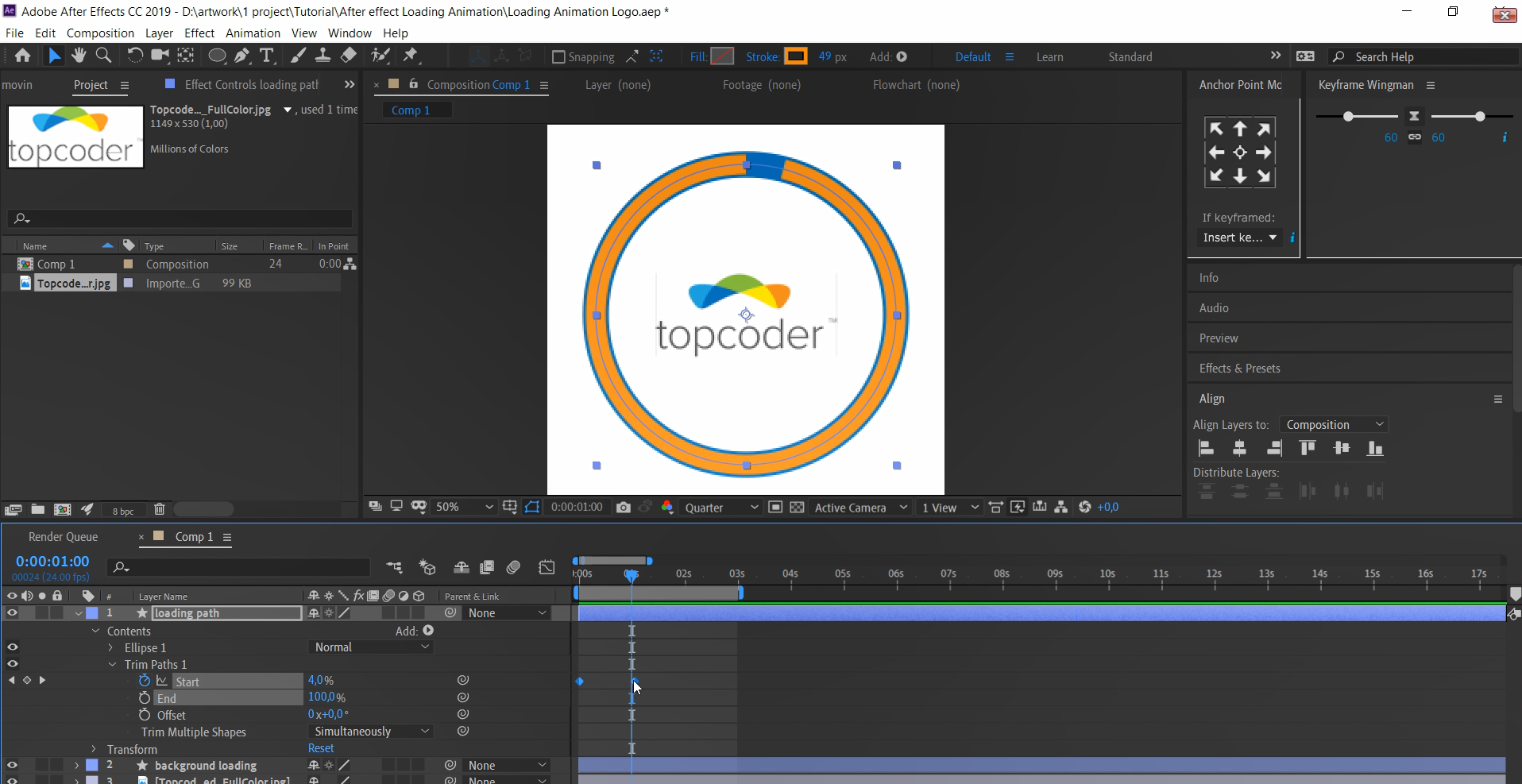
Open up trim paths and click start.
-
Modify the number to 100% in the first frame.
-
Slide the frame line on the 2nd frame, and change the number to 0%.

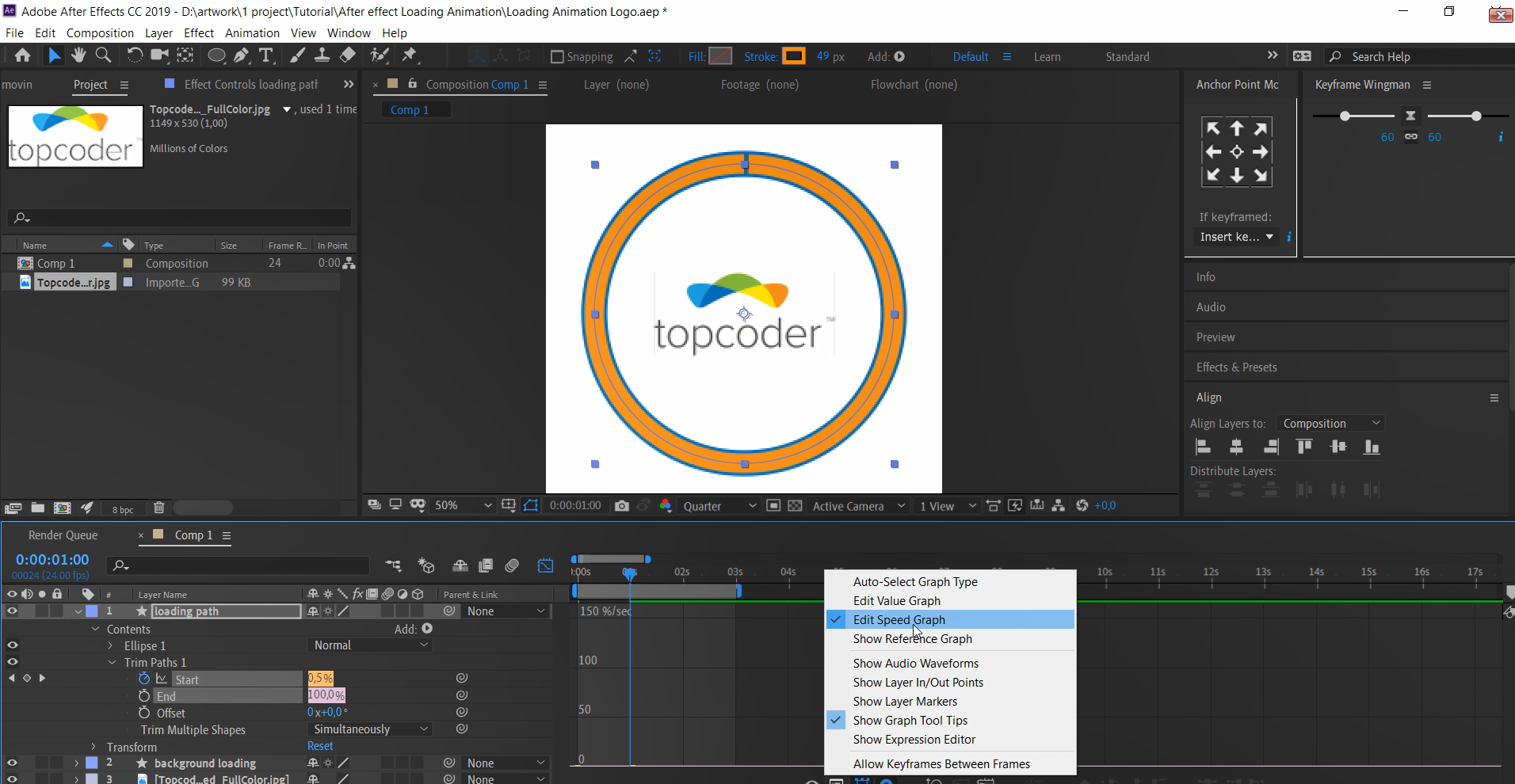
Pace vii: start the animation

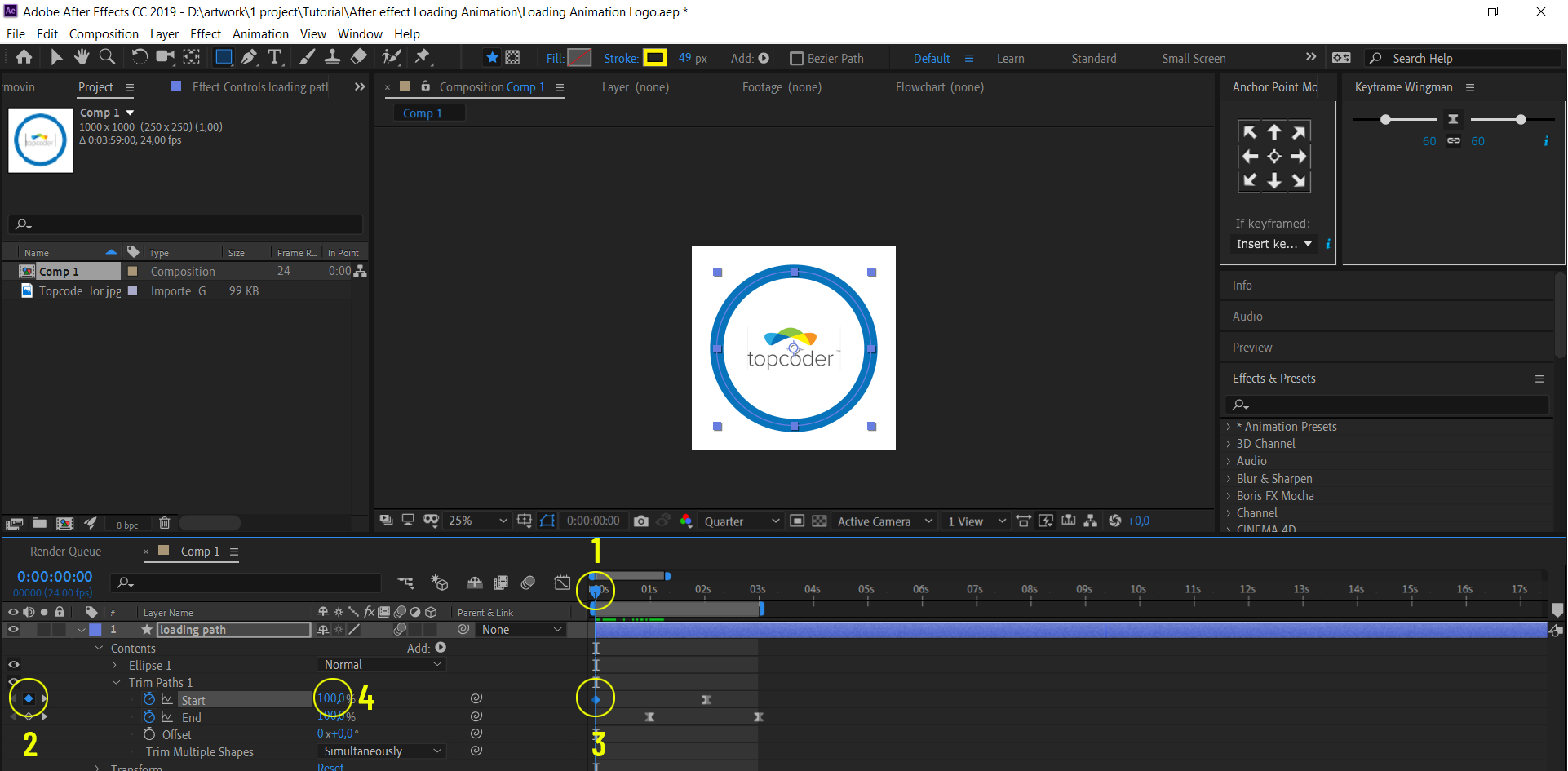
The method to determine the point to showtime the animation is:
-
Elevate the timeline (the one I circled above, number 1)
-
Click on the keyframe point (which I circled above, number two)
-
The starting betoken of the animation will be formed (which I circled, number iii)
-
Then give the number 100% (which I circled, number four)

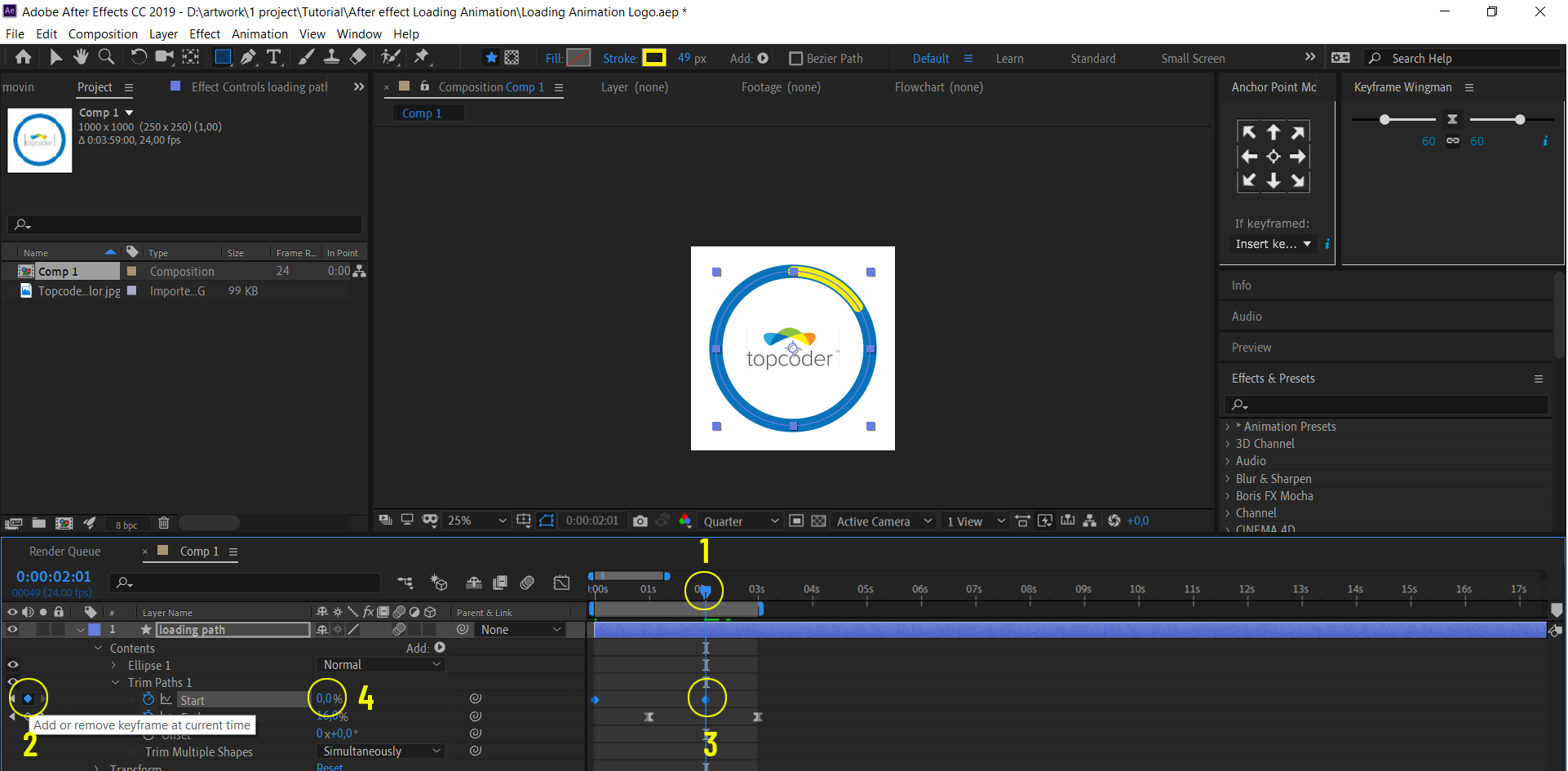
When y'all wish to specify the animation endpoint you have to proceed the same way as specifying the animation offset point. The difference is that you have to slide the timeline dorsum as you lot wish, then, click on the keyframe signal as earlier and change the number to 0%.
Notation: the farther yous move the line to decide the endpoint of the animation, the slower the animation will be. If the second signal is close to the first point, the resulting animation will exist faster.
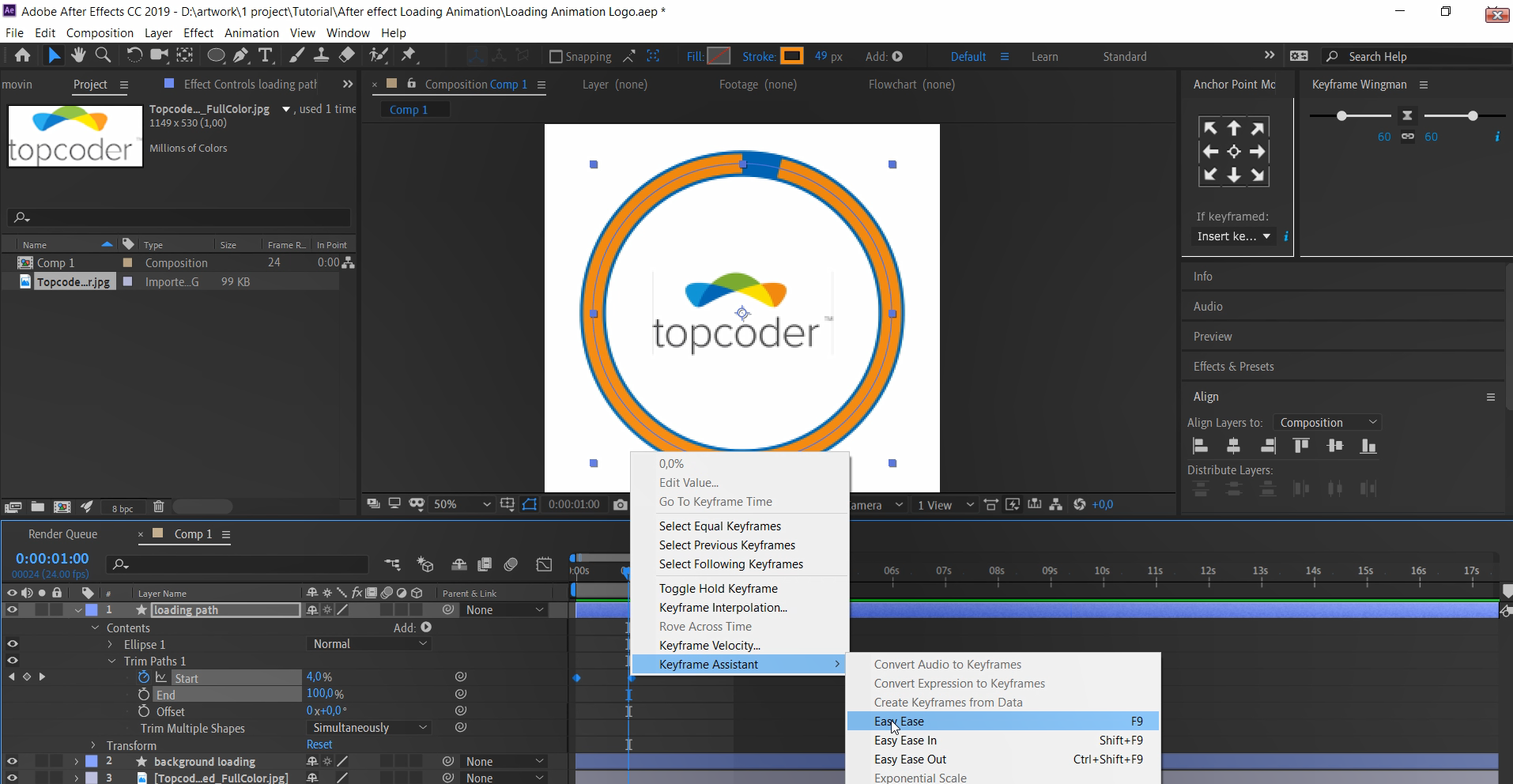
Easy ease is useful for making keyframe points easier to adjust then that the animation'south movement can exist softer.
Right-click on the keyframe betoken-> select the keyframe aid menu -> like shooting fish in a barrel ease
Right-click so select keyframe assistant and select an easy case.


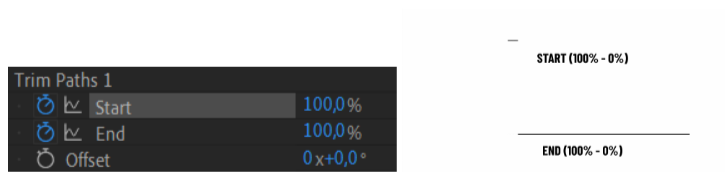
In the trim path menu in that location are ii choices, namely:
Beginning =number 100% to 0%. This indicates line movement from a blank line to a solid line.
Stop = number 100% to 0%. This indicates making the line move from a total line to an empty line.
Footstep 8: graph type
Select graph type, and so option, and so change to edit speed graph.

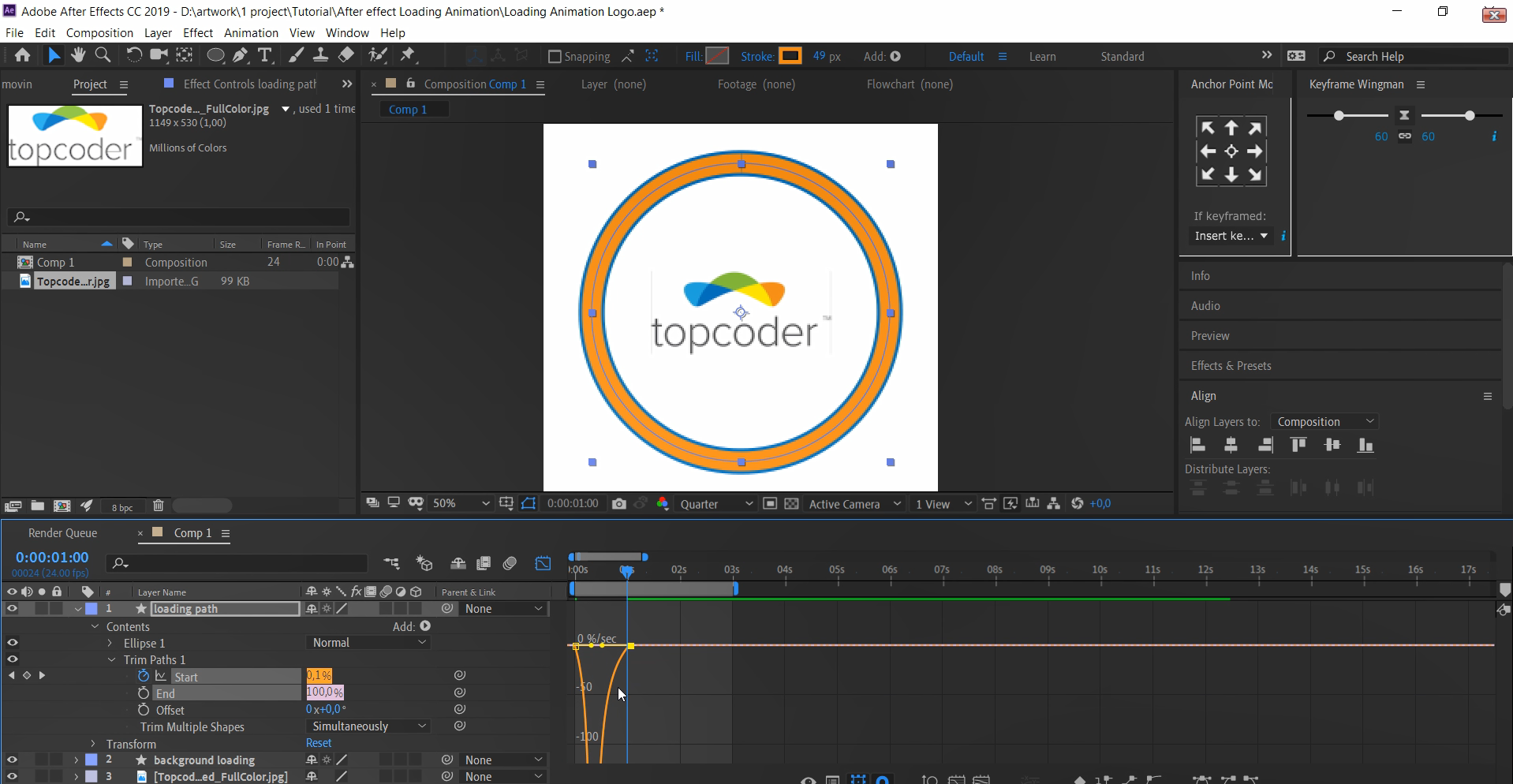
Footstep 9: Editing the speed graph
Change the speed graph as shown.
This graph functions to adjust the animation movement.
The steeper the line, the faster your object volition motion in the center.
Flat Line = Slow
Steep Line = Fast

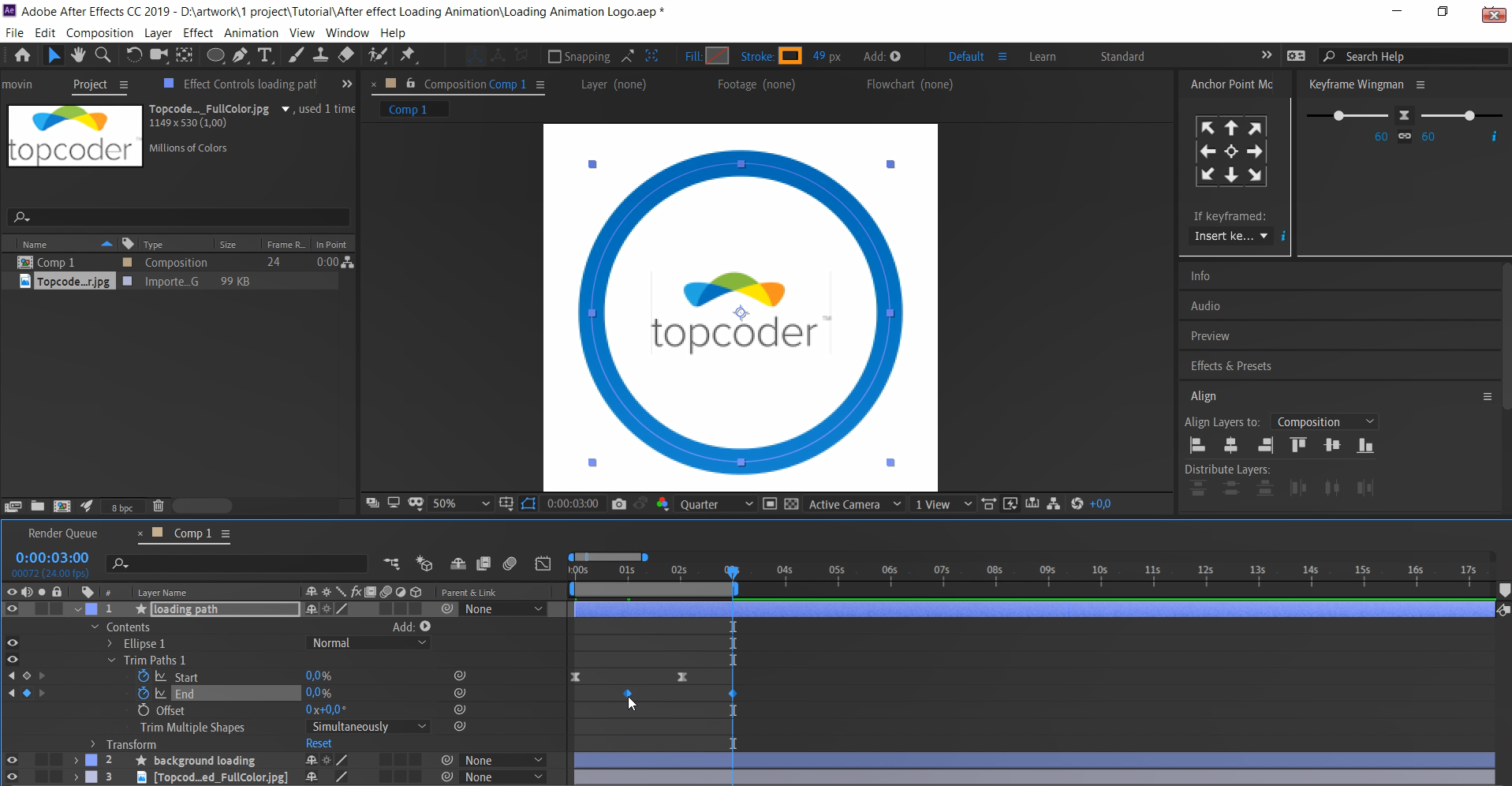
Stride x: Set up blitheness duration
Breathing the start, end, and beginning properties to trim a line or stroke. This trim path can animate from the start or from the end of a line, or it can combine start, end and offset.
Now we will set up the animation elapsing to three seconds
Click "stop" at frame 01s and click once more at frame 03s
In frame 03s change the number to 0%.
Edit the speed graph like the "Outset" trim path bill of fare earlier.

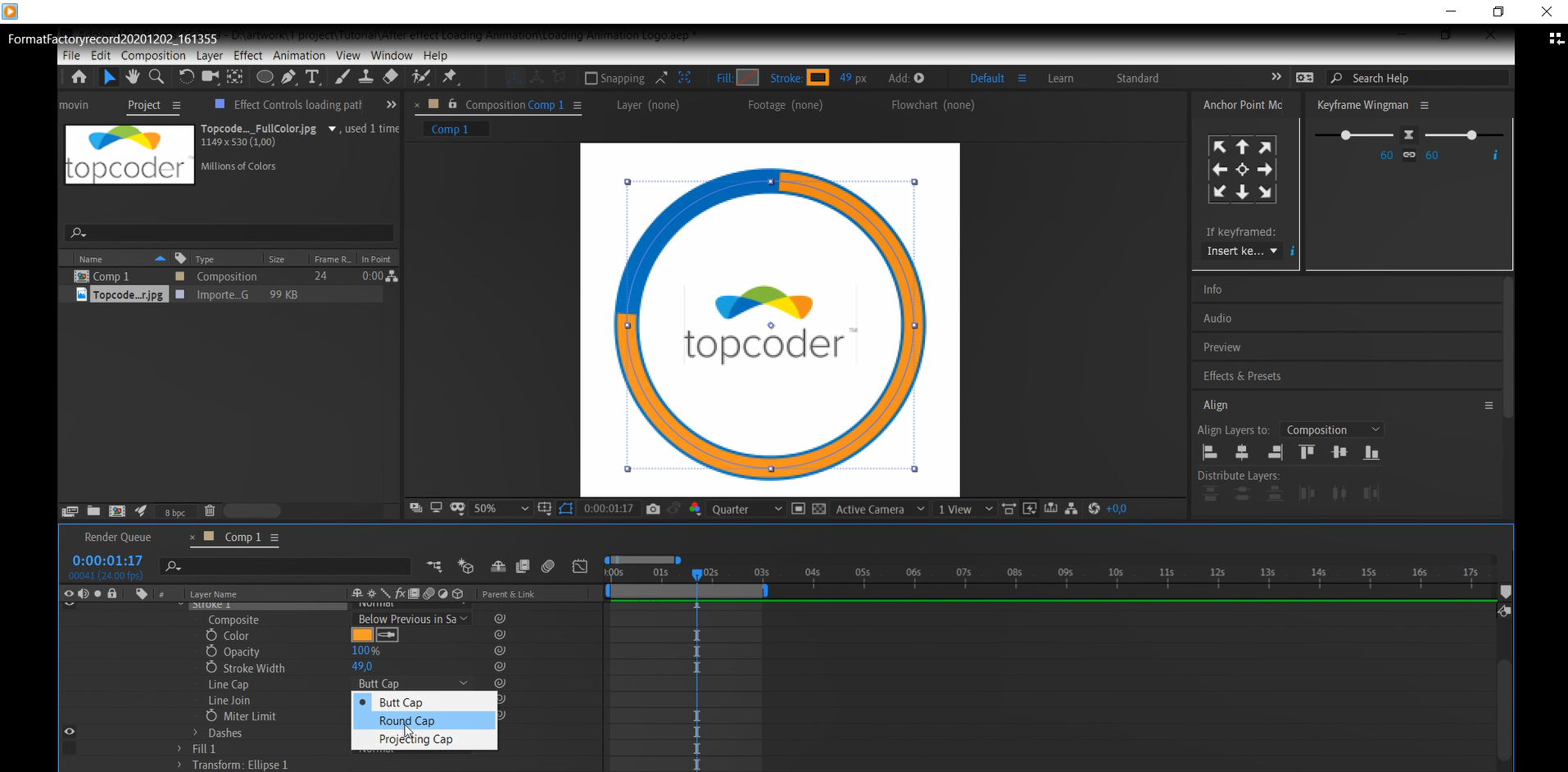
Pace 11: Rounding
Round the ends of the circle.
Click layer 1 - ellips ane - stroke 1 - line cap - round cap

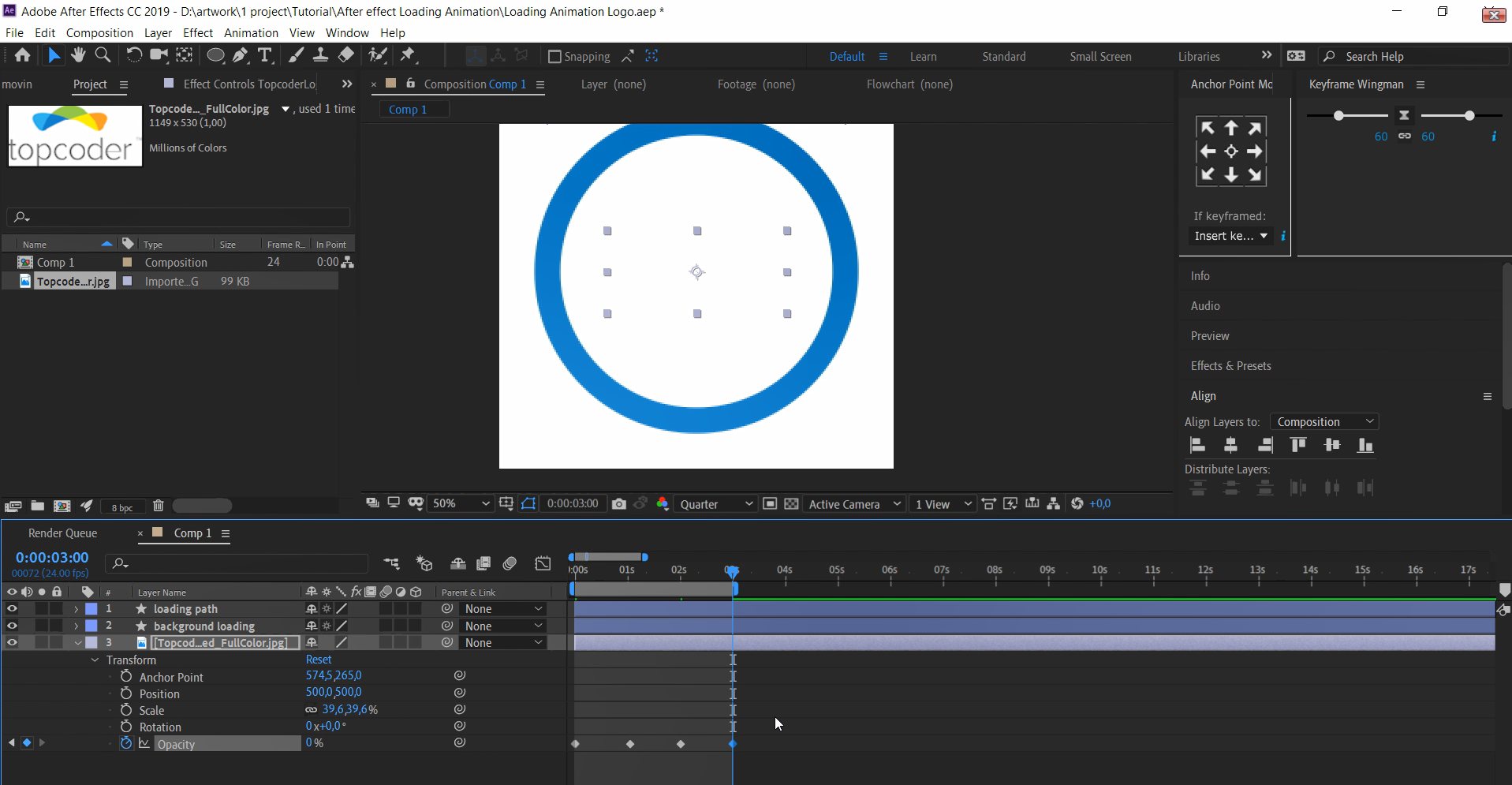
Step 12: opacity
Click the logo layer, then open up the arrow and click opacity.
Frame 00s = 100%, frame 01s = 0%, frame 02s = 100%, frame 02s = 0%.
Edit the speed graph as earlier.

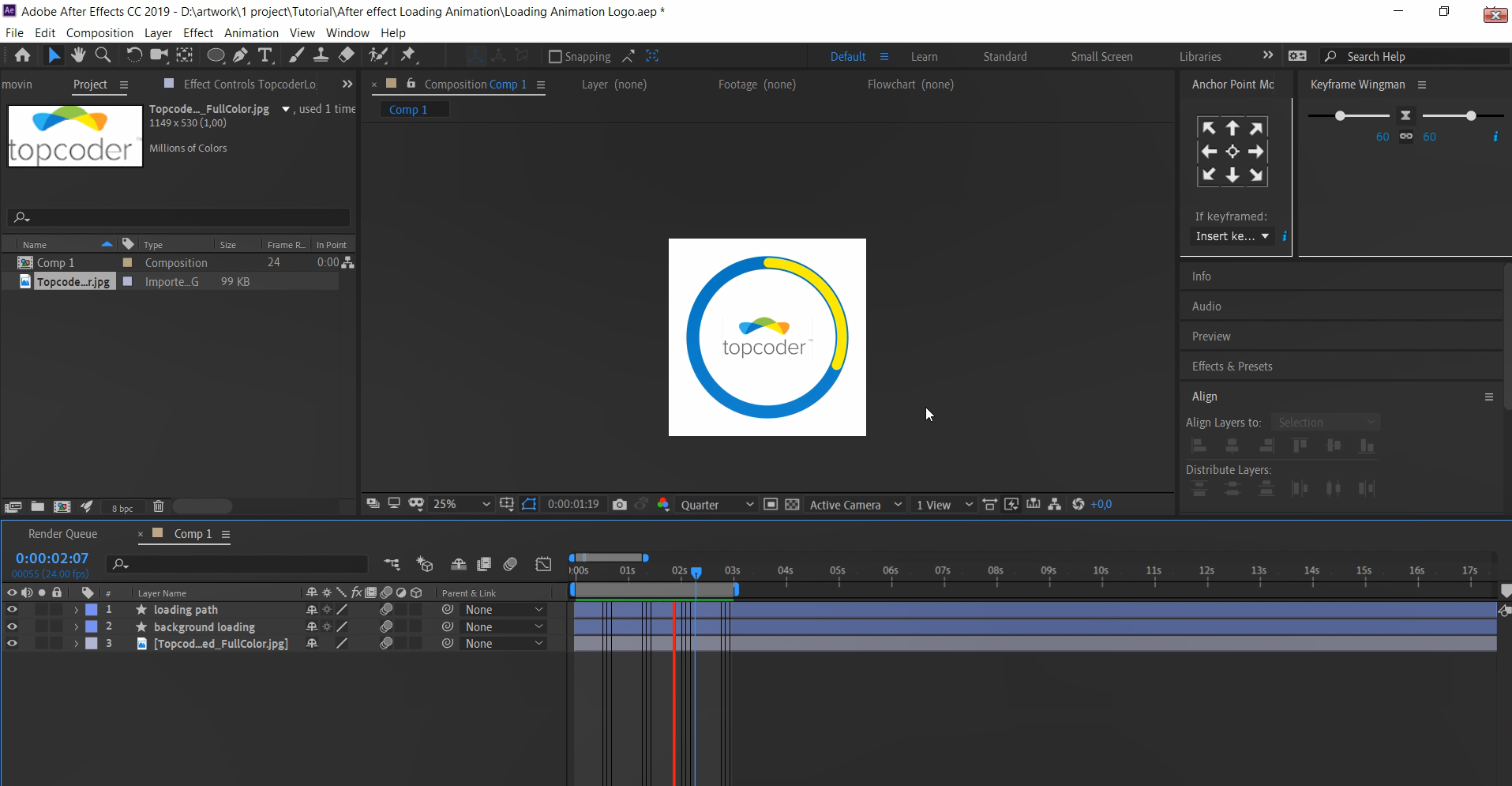
Step thirteen: Consummate
Congratulations! You now have completed the logo blitheness.
You can run into the video that I recorded below for video version in timelapse manner:

Video:
Trim paths is a basic tool that you should know before trying other Afterward Effect tools and tin can be developed according to your ideas and inventiveness.
Don't hesitate to be enthusiastic in learning and practicing with this tool so that the Topcoder community becomes fifty-fifty more powerful. In the future I will share similar tutorials so we can all increase our knowledge about After Effects animations.
Good luck.
Chat on Discord
Source: https://www.topcoder.com/thrive/articles/using-trim-paths-in-after-effects-to-create-simple-animation
Posted by: arnoldtherstion1975.blogspot.com

0 Response to "How To Animate On A Path In After Effects"
Post a Comment